As a frontend developer or QA, Testing certain parts of web applications require you to simulate delay in one or more components of the web app. This can be achieved using Requestly Delay Rule.
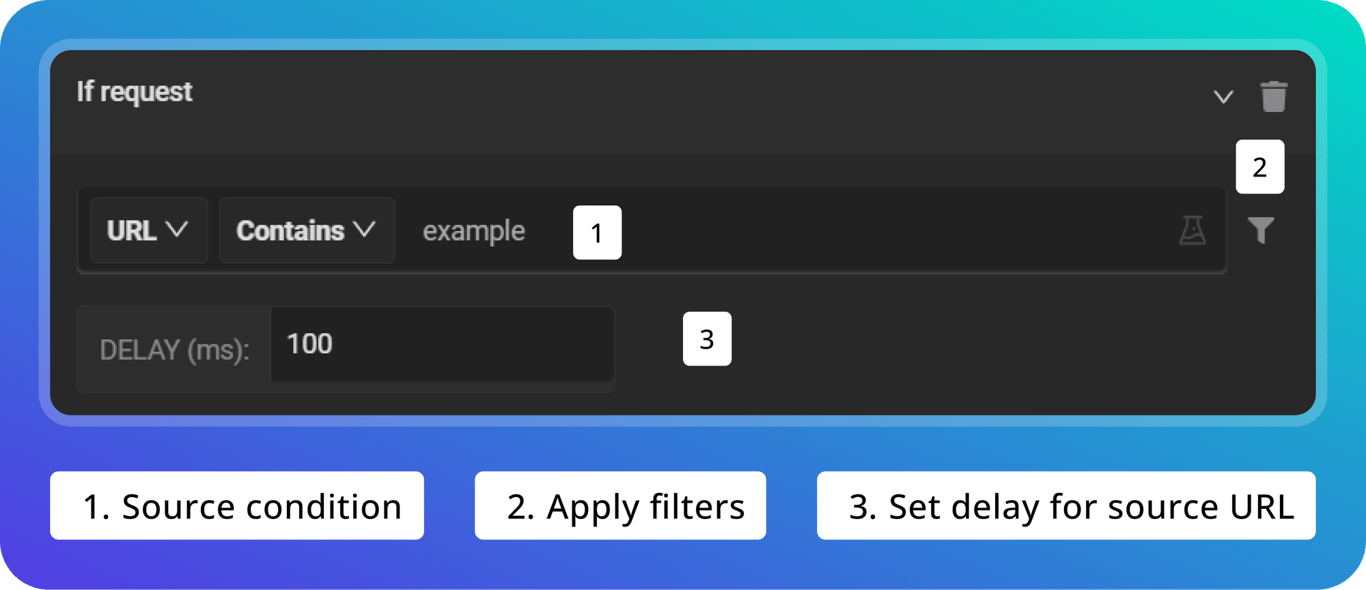
- Source Condition: Source condition is where you set criteria for the rules. You can use
URL,HostorPathwithRegex,Contains,WildcardorEqualsto match the source request. Learn more about source conditions here.
- Delay Amount : The delay time (in milliseconds) that is applied to the request matching the source condition. For XHR/Fetch, max delay is 5000 ms & for other resources (JS, CSS, Images, etc), max delay is 10000 ms. For Desktop app we don't have such limitation for the delay amount.
- Source Filters : You can define better targeting conditions and restrict rules to be applied on specific webpages (or domains), request types, request methods, or request payload. Learn more about source filters here.
Popular Use Cases
- Test the performance of your web app on a slower network conditions.
- Test the behaviour of your app when one or more APIs respond slowly (API Latency has gone up).
- Check if any race conditions exist when some resource X gets loaded after or before another resource Y.
- Test the impact of the slow loading of external resources impact on your app.
- Test loading experience in the app.
Further Readings
- You can refer this blog on delaying network requests for detailed explanation.
FAQs
Why is maximum delay capped at 10000ms?