Requestly provides an advanced Network Panel within the Chrome Developer Tools. It provides enhanced capabilities for managing network requests and rule executions.
Inspecting Network traffic
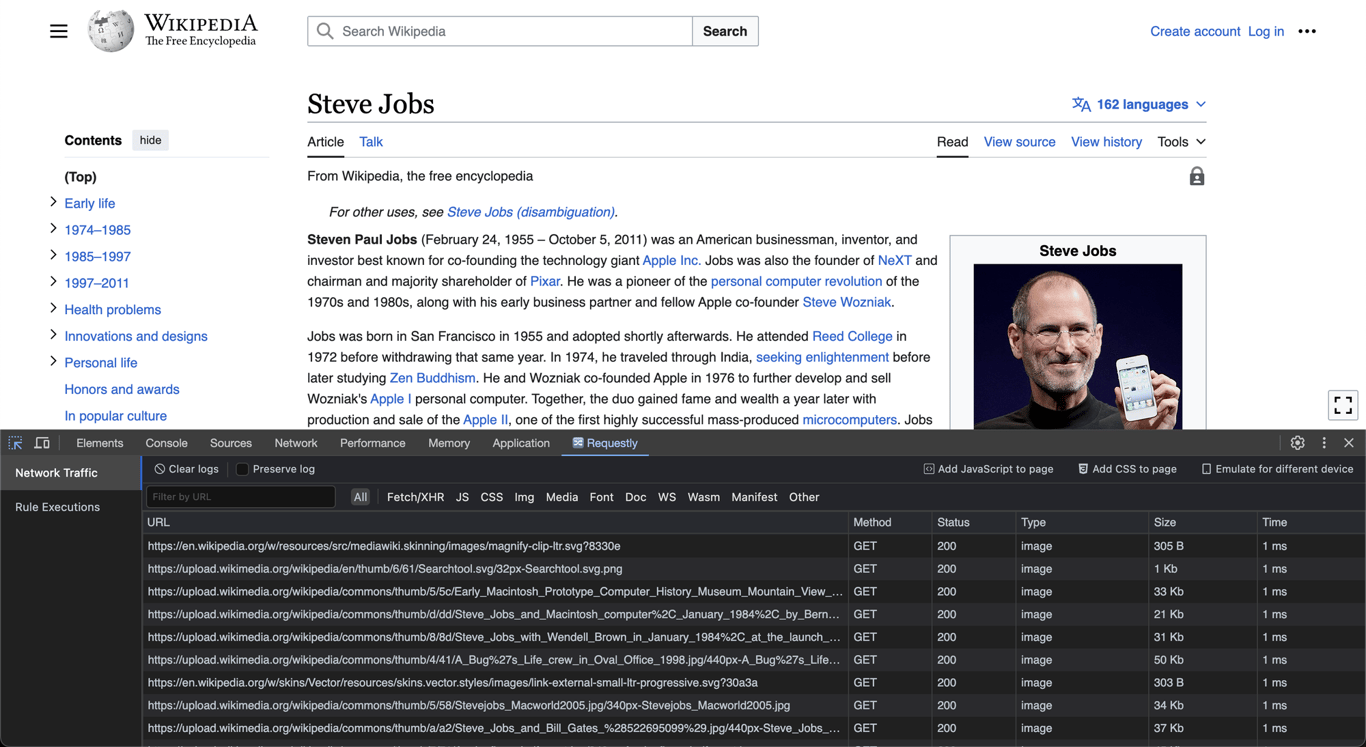
The Requestly Network Panel, integrated into Chrome Developer Tools, captures network requests like the native tool.
It offers users the convenience of effortlessly searching and filtering network requests, much like they are accustomed to in the conventional network panel. Upon selecting a specific network request, users can view detailed information about it in an adjacent side panel.
Creating Rule from DevTools Panel
Users can create rules directly from the DevTools panel seamlessly. The steps are as follows:
- Open Chrome Developer Tools.
- Navigate to the Requestly tab within the Network Panel.
- Identify the specific network request you want to modify.
- Click on the request you want to modify.
- Request details will be visible in the right tab. Select the desired modification type.
- The Requestly rule editor will open with prefilled request/response values.
- Make tweaks and modifications and save the rule.
Monitoring Rule Executions
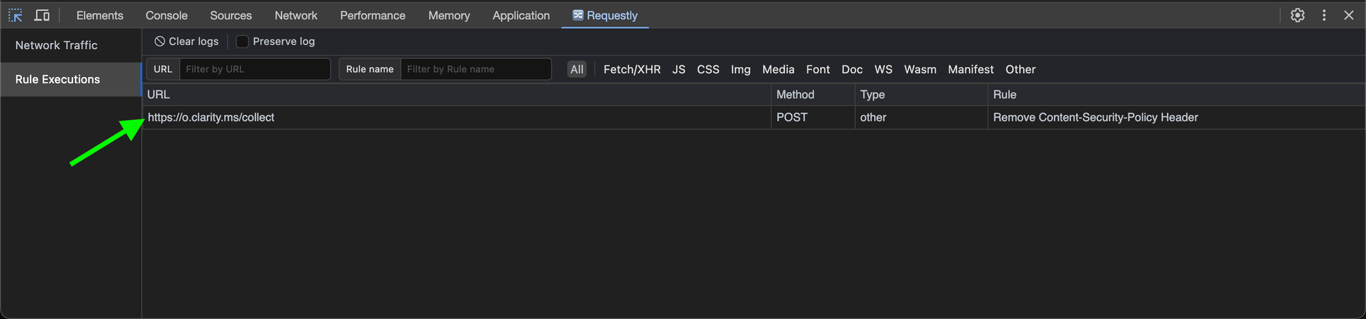
In the Rule Executions view, users can observe network requests intercepted and modified by Requestly.
The view displays all intercepted and modified requests along with the applied rules for quick reference.